いざ考えるとなると結構迷うトップページ。
載せたいことがいっぱいあってまとまらない・・・。
デザイナーに丸投げしたいけど、コンセプトは自分で考えたしなぁ・・・。
筆者は昨日そんなことを考えつつ、トップページのおおまかな構成を決めていました。
トップページを作る際のポイント、一緒に見直していきませんか?
■トップページの重要性

トップページはショップの入口(玄関口)。
商品ページや、その他販促バナーから入ってきたとしても、不明点があればトップページ見ますよね?
ということはトップページに必要な情報は載せたいところ。
デザインは以下の3点を意識したい。
- 色合いや客層が商品とマッチしているかどうか
- 販売商品がひと目でわかる
- 賑わいや期待感を持たせる
1.はコンセプトやターゲット層をどんな配色で表現するか。
第一印象で「何か嫌」と思われてしまっては、もう見てくれません。
コンセプト・ターゲット層に合った配色・デザインを考えていきましょう!
2.3はバナーやランキング、商品をどの様に配置していくか。
賑やかすぎると逆に見づらくなってしまうので、バランスが大事です。
また、バナーやランキングはあまりにも更新されないと、そのショップは運営されてないように思えてしますので、定期的な更新も必要です。
■トップページの構成
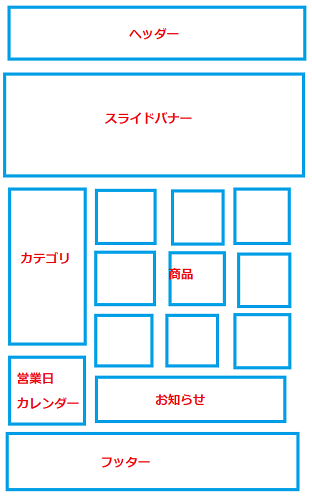
なんとなくちょっと前まで下記のような構成が一般的だったような気がするのですが・・・
(筆者がペイントでささっと作ったものなので、見づらさはご容赦下さい)

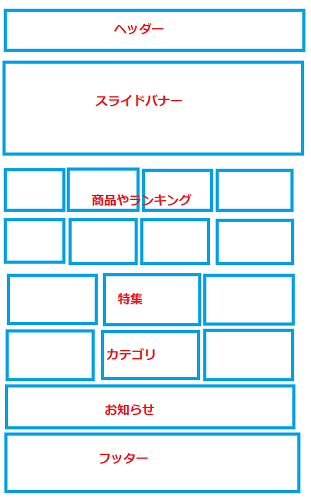
昨日ファッション系のショップを沢山見ていたところ、今は流行りが違うようですね。
レフトナビ(カテゴリや営業日カレンダーなど)が、商品の下に続いて設置されているところが多かったです。
こんな感じ↓

スマホも考慮してこの構成なのかなー?とぼんやり思っていましたが、レフトナビがないので、どこに何があるか嫌でも下までスクロールしてしまうな、と感じました。
また、全体的にバナーや画像が大きめでわかりやすく、余計な情報が視界に入ってきづらいのも良い点です。
そして、営業時間とかあまり表記していないショップも多く、年中無休なのだろうか?と疑問に思ってしまう筆者でした。
そうゆう情報は会社概要に全て詰め込み、トップページはシンプルなショップが多かったです。
■参考にしたいショップデザインや構成
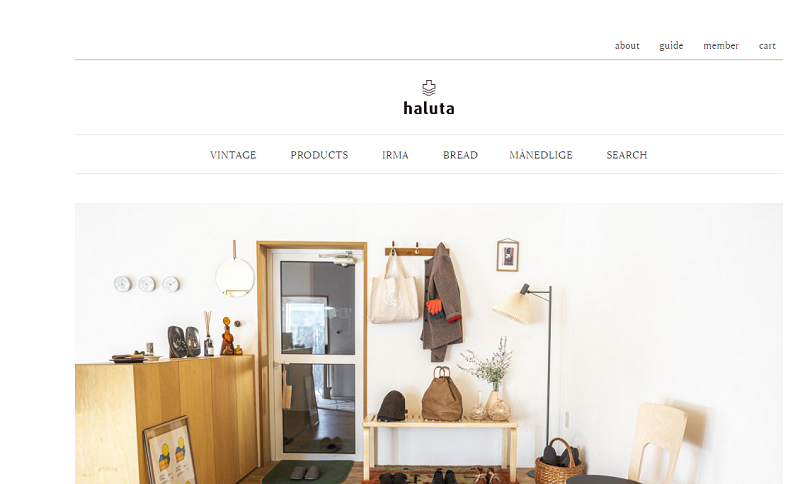
比較的シンプルで見やすいショップを集めました。
haluta:http://zakka.haluta-shop.jp/

JINS:https://www.jins.com/jp/

ファーストビューで画像の大きさに「えっ」と驚いた。レフトナビ活用タイプ。
無印良品:https://www.muji.com/jp/ja/store

■まとめ
コンセプトやターゲット層を落とし込むのって、その人のセンスも問われるし、作成したものがそれらに合っているのか・・・やっぱり悩ましい。
見てくれた人が「なんかいいな」と思ってくれたり、筆者のようなブログで紹介してくれる人が出てきたらどんなに嬉しいだろうか。やっぱりデザイナーってすごい。
この構成で見やすいのだろうか・・・使いやすいのだろうか・・・と悩みつつ作成してましたが、実際使ってみなきゃわからない!
オープンした後に気づくこともありそうなので、その都度少しずつ変えていければいいかなーと、楽観的に考えるようにします!


