出店しているショップさんは楽天スーパーSALEの準備に追われてる日々かと思いますが、Ecolatteも追われています!
どうしても商品ページやカテゴリページをセール前に整えたい!!
個人的には一般的なネットショップのデザインがあまり好きではなくて、レフトナビもなくしたい!って思ったんです。
一般的にはカテゴリ表示がされていることが多いですね。
さて、縛りが厳しい楽天市場でそんなこと可能なのでしょうか?
■筆者が思う一般的なネットショップの構造
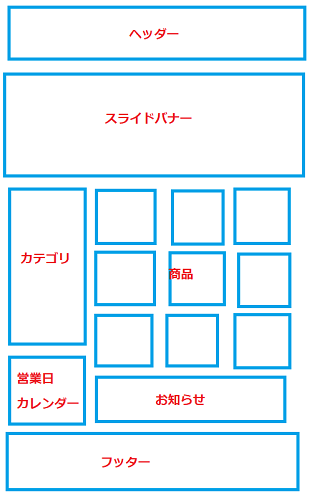
以前ブログにも書いたような気がしますが、トップページは下記のようなイメージです。

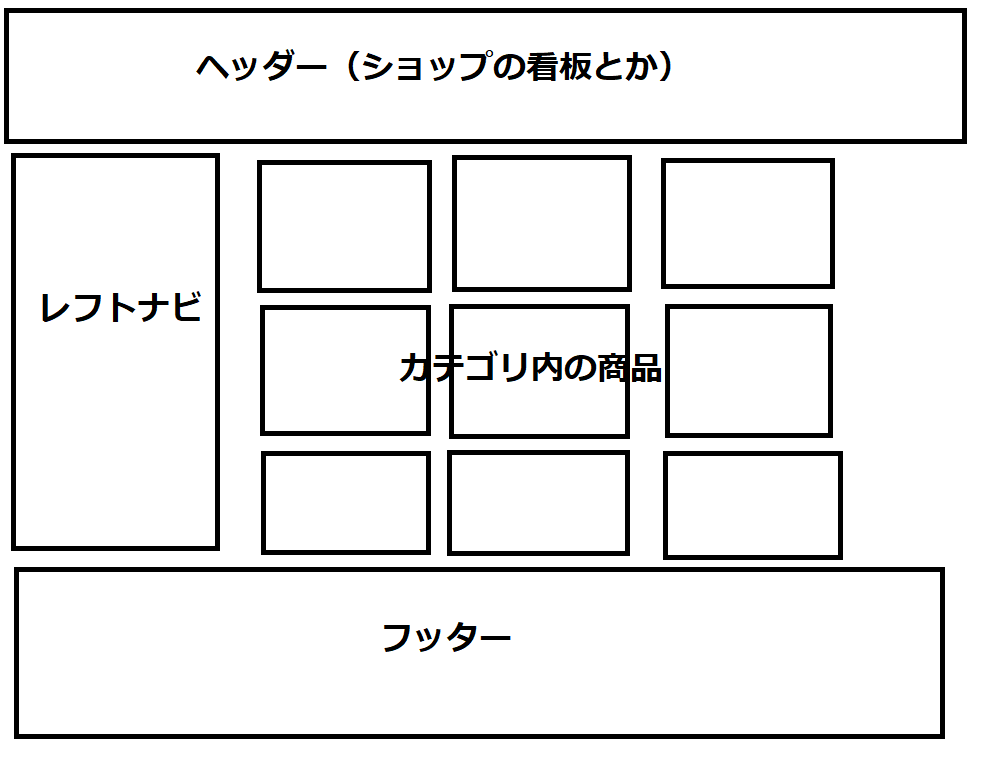
カテゴリページが↓こうゆうイメージ。

ペイントでササっと書いたものなので、見づらいのはご容赦ください。
ページの構造とかデザインとか考えてるときに、似たような商材を取り扱っているショップさんを参考にするじゃないですか。
そこで、レフトナビがないショップさんを見つけて、真似したいなーって。
PCもSPもスクロールするものだと個人的には思っているので、左右に情報があると視線が散る気がして、商品がグッと入ってこないんじゃないかなぁと。
実現しているショップさんがいるということは、どうにか可能ということ。
さて、Ecolatteでも実現できるのか!?
■結果、できました。
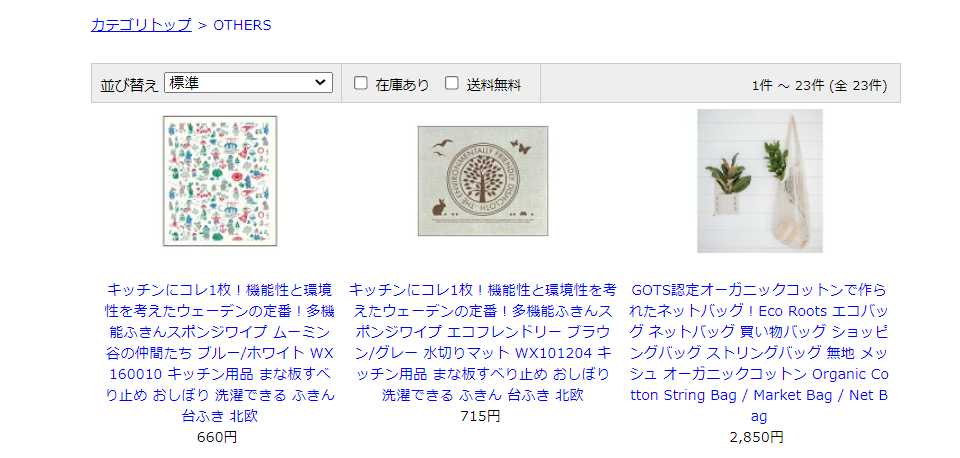
ぜひ楽天市場でEcolatteを見て頂きたいのですが、レフトナビ表示をなくしました。

楽天市場 Ecolatteのカテゴリページよりキャプチャ。
トップページはGOLDを使用しているので、なんとなく可能なのはわかりますが、カテゴリページまで出来るとは・・・!
弊社のデザイナーさんの力ですが、実は調べると簡単にやり方が出てきます。
■レフトナビを削除しただけではない
RMSの「ヘッダー・フッター・レフトナビ」の「レフトナビ」を削除するとレフトナビの部分だけ変なスペースが生まれてしまいます。

なので、少し工夫が必要なようです。
Googleで検索して、下記のページを参考にしました。

引用:Brain Trustよりキャプチャ
このページには「レフトナビを空欄にした後に下記タグを入れて下さい。」と書いてあります。
そのタグがこちら↓

引用:Brain Trustよりキャプチャ
もちろんこのままコピペでうまくいく場合もあると思います。
しかしEcolatteはそうではなかった・・・。
おそらくGOLDでデザインしていると、このタグを貼ったことにより全体的に崩れたり、うまく削除されない場合もあるのではないかと。
そこでデザイナーさんにちょこちょこっと修正して頂きました!!ありがとうございます!!
ショップのデザイン構成によって多少の微調整をしてくださいネ。
■まとめ
楽天市場って、トップページはGOLDで好きなデザインや構造にしやすいですが、カテゴリ・商品ページってGOLDでがっつりとはいきづらいじゃないですか。
でも正直、その一般的に見る構造、見飽きました・・。
そしてレフトナビがないデザイン、アパレル系には増えてきているような気もする・・。
スマホページももうちょっと自由度が高いと良いんですけどね。
ともあれ、ちょっと違うデザインにしたみたいショップさん、ぜひチャレンジしてみてください!


