商品ページの買い物かごの下あたりに関連商品を載せたいなーと思っています。
それぞれの商品の商品説明文に入力するのは大変だから、なんかいい方法ないかなぁ~とぼんやり考えていたら・・・あ!
「共通説明文」があるじゃないか。
でもどんな風に表示されるのかがわからない・・・やってみます。
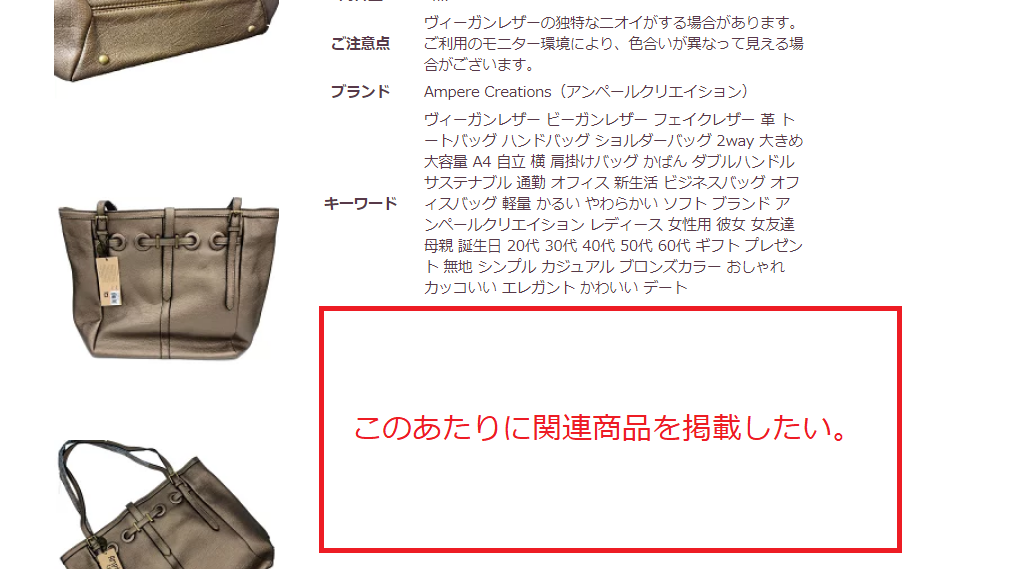
■ここに載せたい

えぇ、そうです。
このエリアは完全に「PC用商品説明文」です。
でもバナーとかいっぱい掲載しているショップさんいるじゃないですか。
全ての商品の「PC用商品説明文」に入れるって結構大変だと思うんですよね。ミスも起こりやすい。
それが簡単にシンプルに出来ないものかと。
なので、今回は「共通説明文」が使えないかなぁーと思ったわけです。
■共通説明文は2つある
RMSトップページ>3 デザイン設定>2 PCデザイン設定>共通説明文

共通説明文(大)と共通説明文(小)があります。
というか、この時点でPCページだけに表示ということになる。。。まぁいいか。やってみる。
それぞれの表示場所
トップページ・商品ページ・カテゴリページなどに表示可能ですが、共通説明文(小)には画像は設定できません。テキストリンクのみです。
ですので、バナーなどを設置したい場合は共通説明文(大)を使います。
また、どちらも表示位置を変えることができます。
RMSトップ>3 デザイン設定>2 PCデザイン設定>並び順の設定:商品ページ

共通説明文を設定してから設定を変えようと思います。
■共通説明文(大)を作成してみる
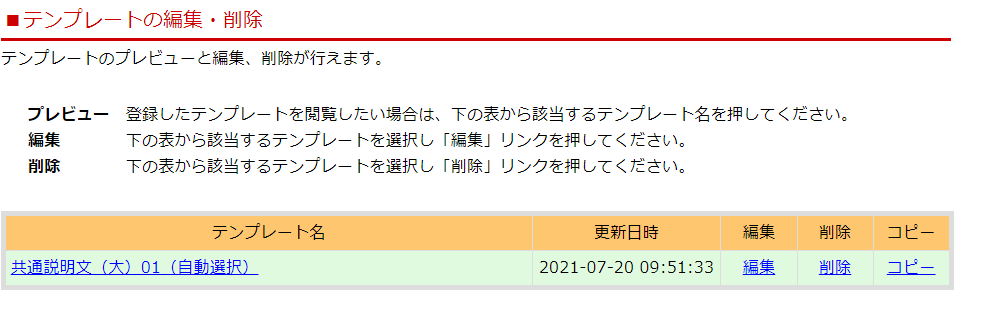
テンプレートを作成します。「編集」をクリック。

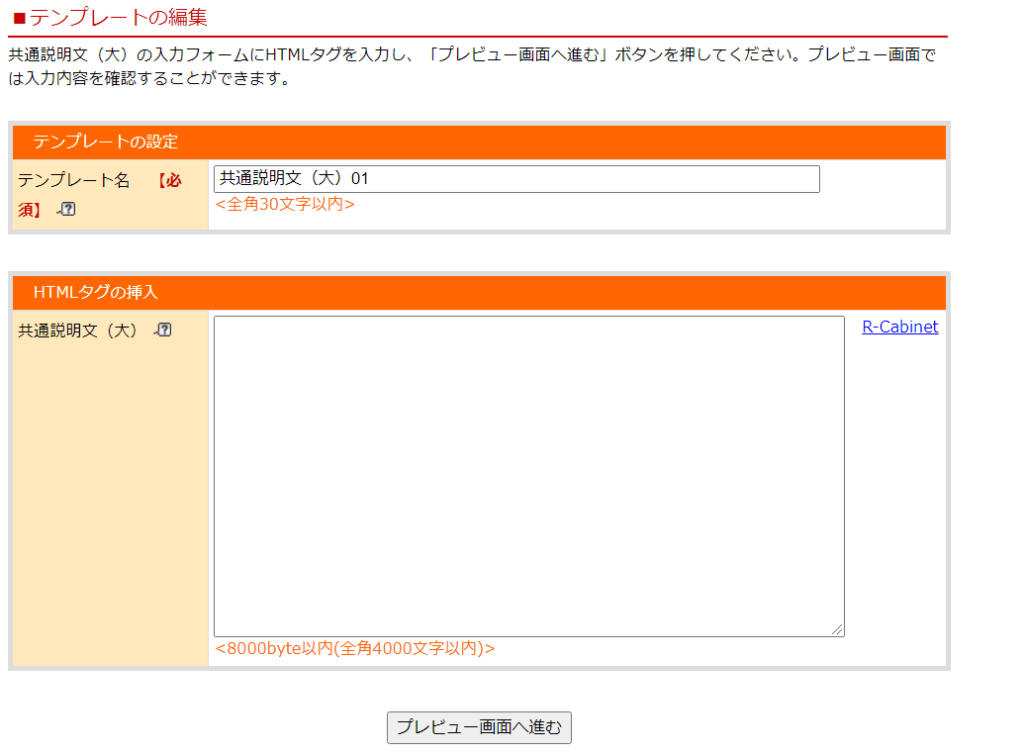
テンプレート名は管理しやすい名前でOKです。
タグを入力していきましょう!

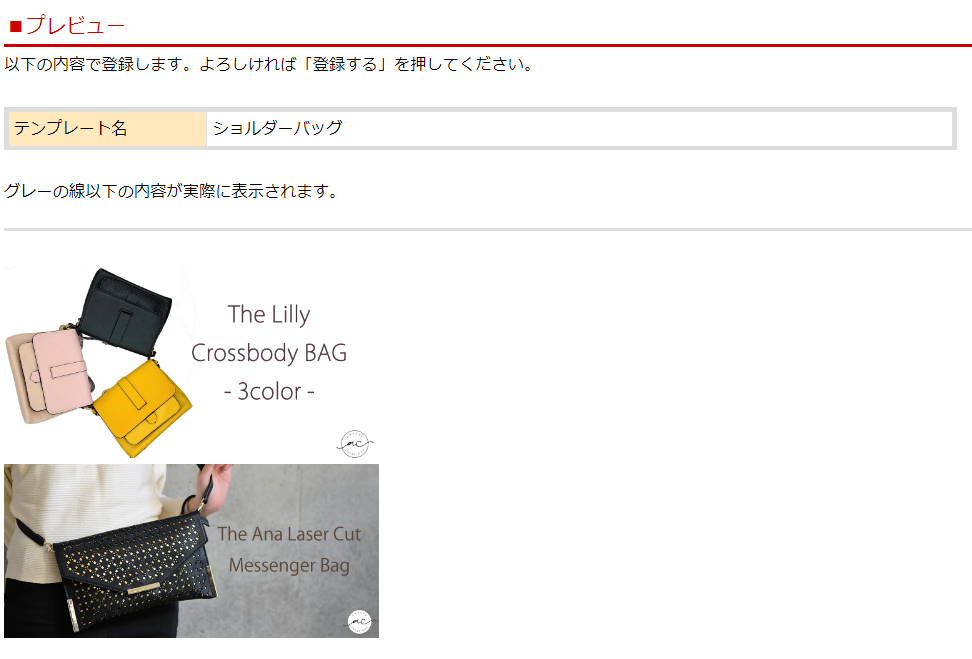
入力したら「プレビュー画面へ進む」をクリックして確認します。

表示のされ方・内容がOKなら「保存する」で完了です。
これでいいかと思いきや、筆者は「ショルダーバッグ」というテンプレートを作成したので、ショルダーバッグの商品に表示させたいのです。
なので、商品ページの設定も変える必要があります。
この続きは明日ブログに書きたいと思います!
■まとめ
実は使ってないだけで使えそうな機能はたくさんあるRMS。
こうゆうのを調べながらどうゆう場合なら使えるのか試すのは好きなんです。
さて、筆者の思い通りに表示できるのでしょうか!?


