モールでもたまに見かけるこの機能。
バリエーションを選択する箇所に画像が掲載されていれば、色やサイズを間違えて購入することも減りそうですよね!
ユーザーとしてもショップとしてもありがたい機能です。
今日はShopifyでそのような機能があるか?登録できるか?調べつつチャレンジしてみたいと思います。
■設定方法
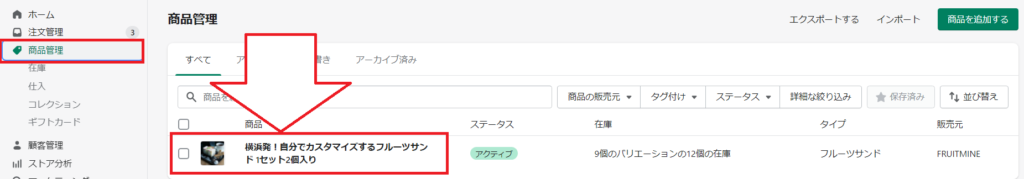
商品管理>バリエーション画像を登録する商品をクリック。

「バリエーション」の左側、画像のマークをクリック。

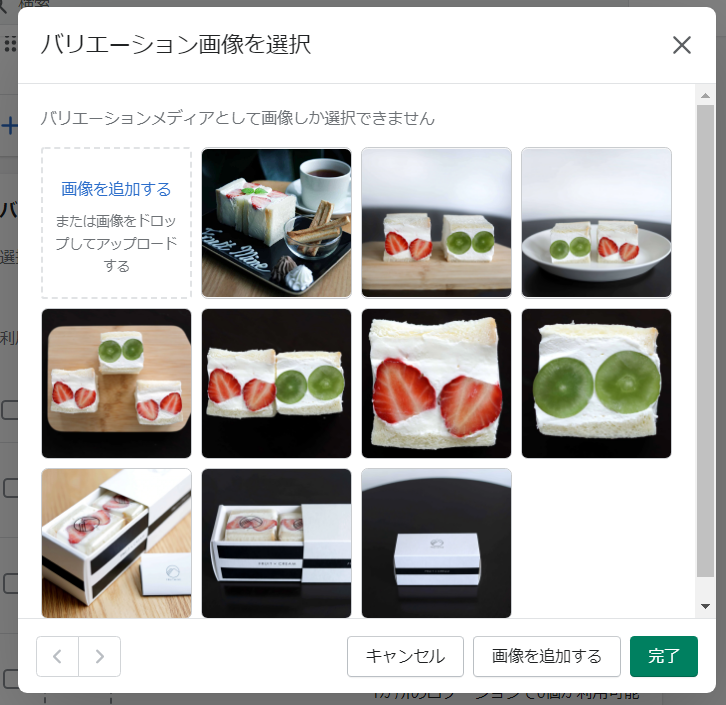
バリエーションに登録する画像を選択する。

表示されている画像は商品画像として登録している画像のようです。
筆者の場合、この中には登録したい画像がないのでバリエーション用の画像を追加したいと思います。
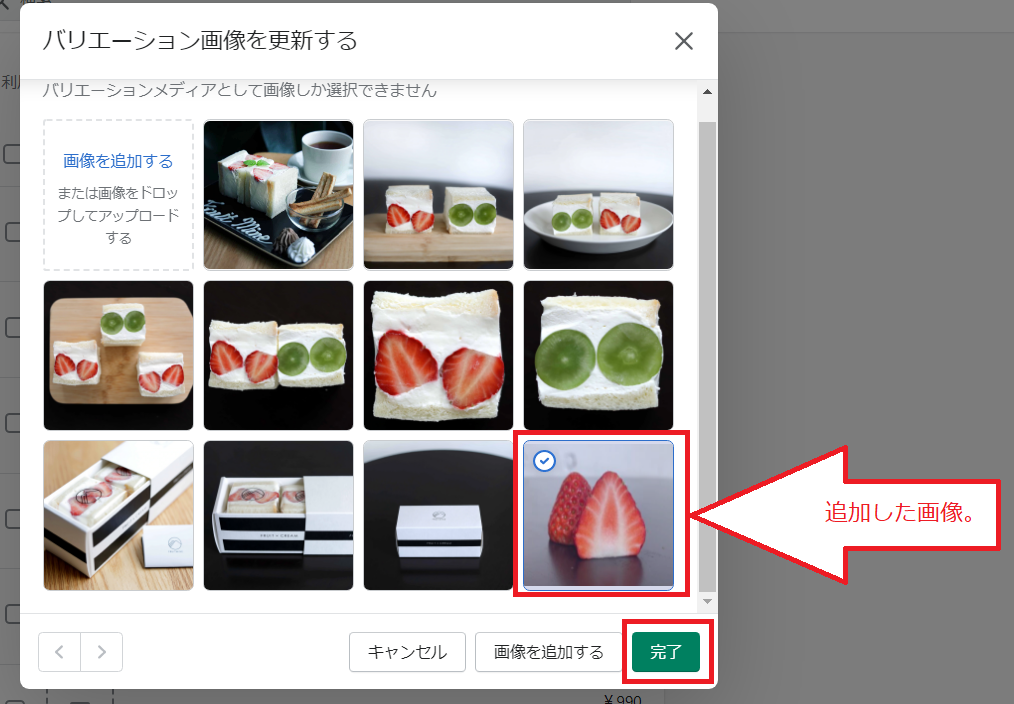
登録したい画像をパソコンからドロップしたら「完了」をクリック。

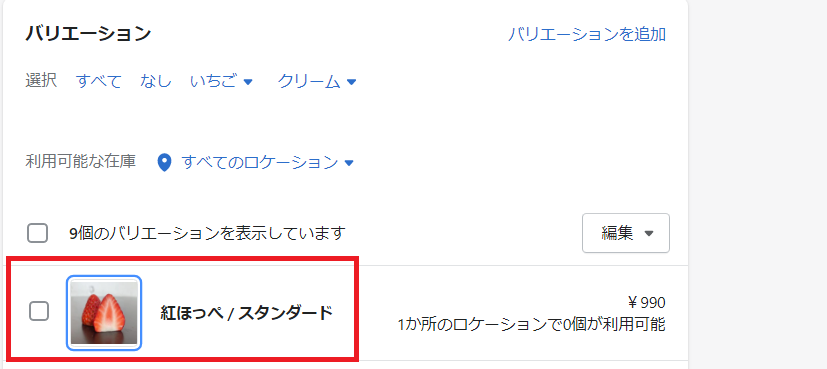
バリエーションに画像が登録されました。

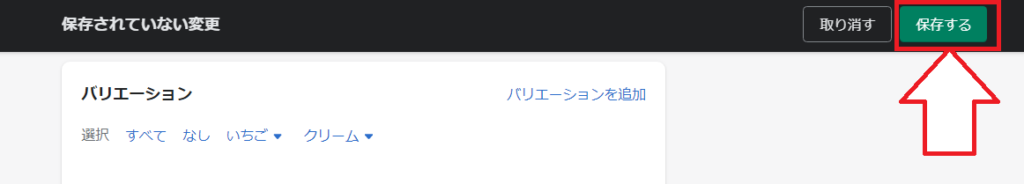
ページ一番上の「保存する」をクリックすれば登録完了です!

■便利な機能~複数選択して登録~
同じバリエーション名なら1つずつ登録するより、同時に登録した方が楽ですよね。
やり方
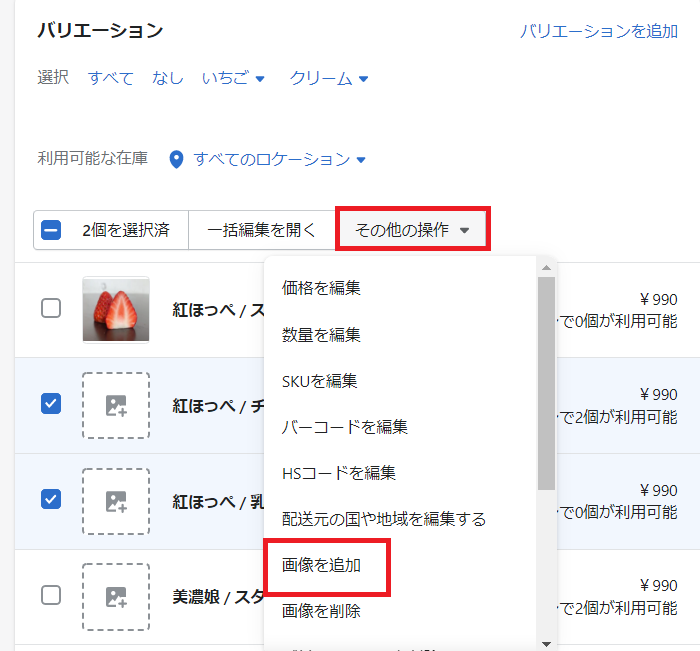
同じバリエーション名にチェックを入れます。

「その他の操作」のプルダウンを開き、「画像を追加」をクリック。

あとは先程と同じです。登録したい画像を選択して「完了」をクリック。

登録されました。一番上の「保存する」クリックをお忘れなく。

■商品ページを確認
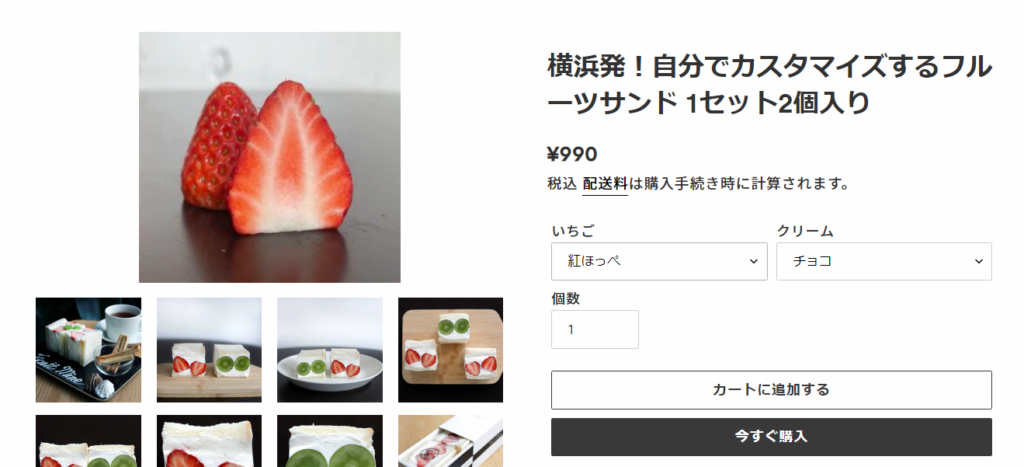
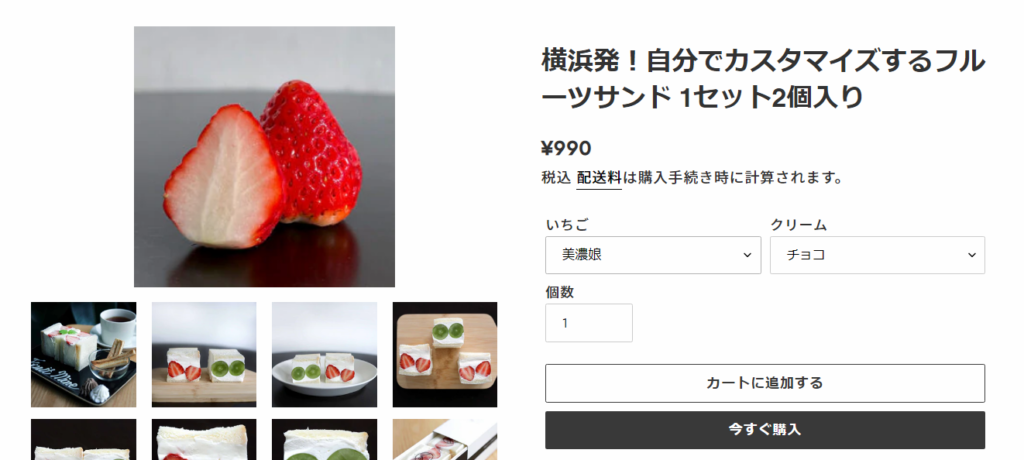
バリエーションを選ぶと登録した画像に切り替わるようになりました。


個人的にはバリエーション名の横に表示される形が望ましいけど、Shopifyのバリエーションはプルダウン形式だから仕方ないか・・・。
楽天のように表形式だとわかりやすいと思うんですけどね。
おまけ~注文管理ページも変わってた~
注文管理の詳細も画像が変わっていました。

この表示の大きさじゃちょっと分かりづらいですね・・。
お買い上げ明細書を確認しながら商品のピックアップや梱包する時に確認できるので、それは良い点かもしれません。
■まとめ
これが直接売上に関係するか、と言われたらそうでもない。
ユーザーにとってもショップにとってもわかりやすくしたかっただけですが、FRUITMINEの場合あんまり意味がないかもしれない・・。
食品の場合は「見た目より味」が気になるところですものね。
まぁでもせっかく登録したので、しばらく様子見ようと思います。


