昨日はバリエーションごとに画像を掲載する方法をご紹介しました。
弊社の場合バリエーションごとに画像を掲載するのではなく、商品説明欄に画像があった方がよいのではないか?と思い、今日はチャレンジしたいと思います!
■カンタン!商品説明欄に画像を入れてみよう
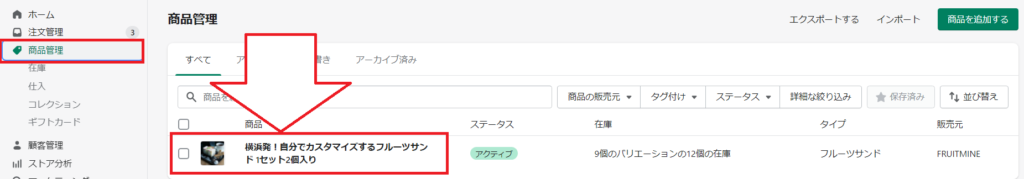
商品管理>編集する商品をクリック

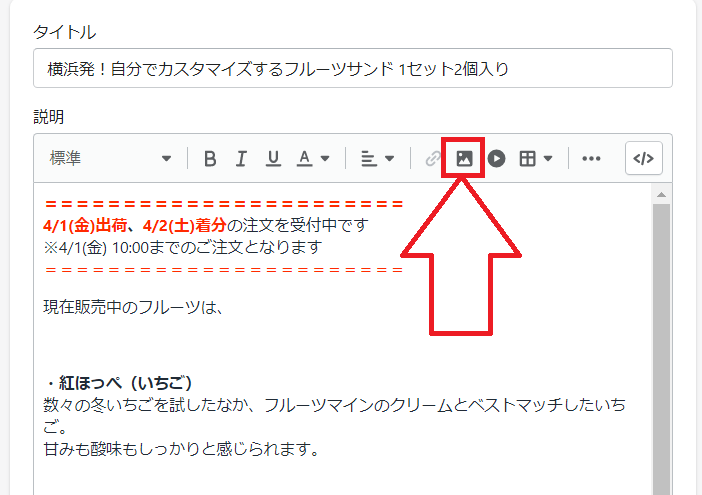
入れたい箇所にカーソルで位置づけし、矢印のマークをクリックします。

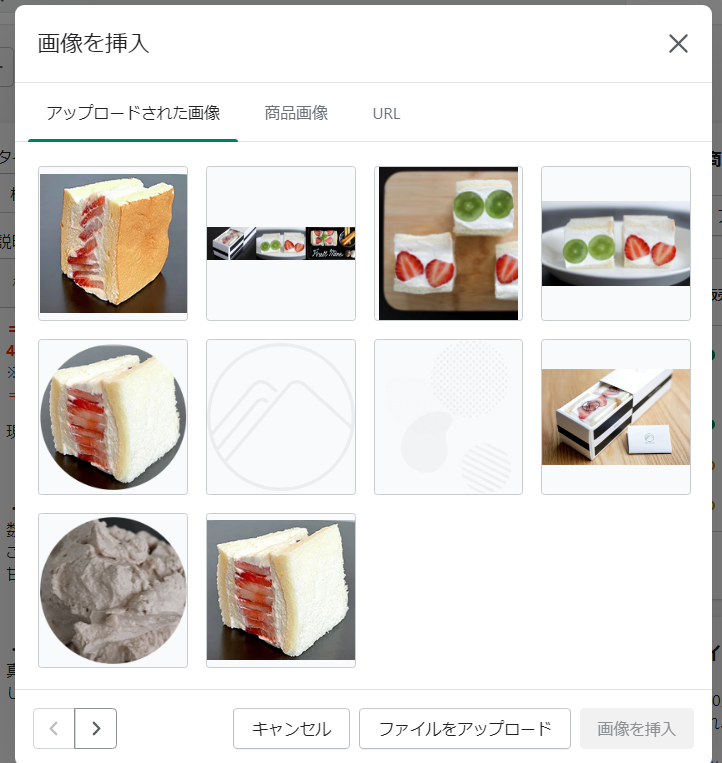
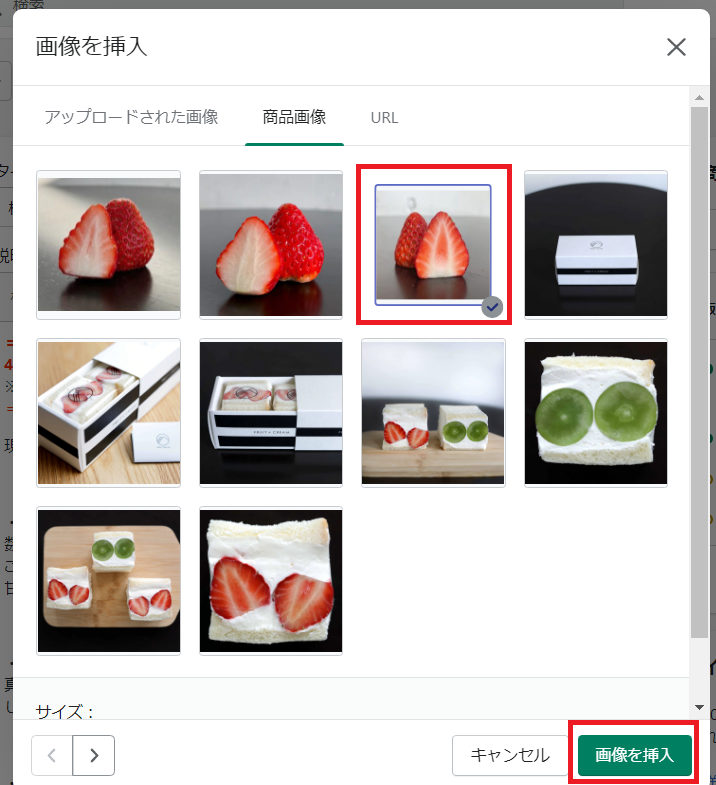
画像を選択します。
「アップロードされた画像」「商品画像」「URL」のタブがあるので保存先を選択し、画像を選びましょう。

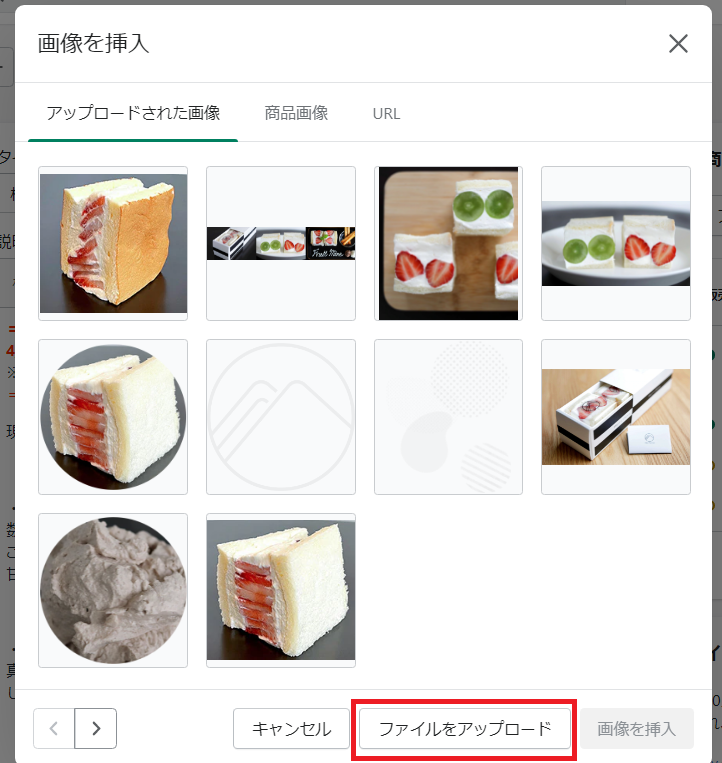
各タブにない場合はアップロードも可能です。

画像を選択したら「画像を挿入」をクリックします。

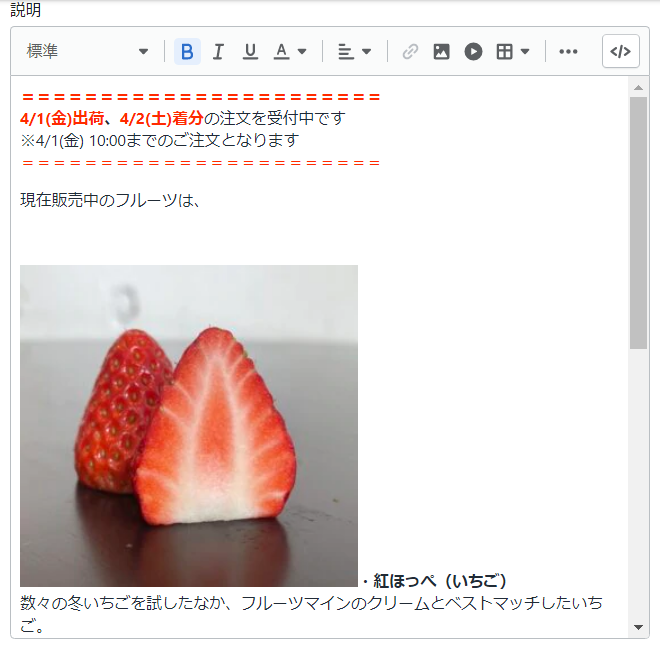
画像が挿入されました。

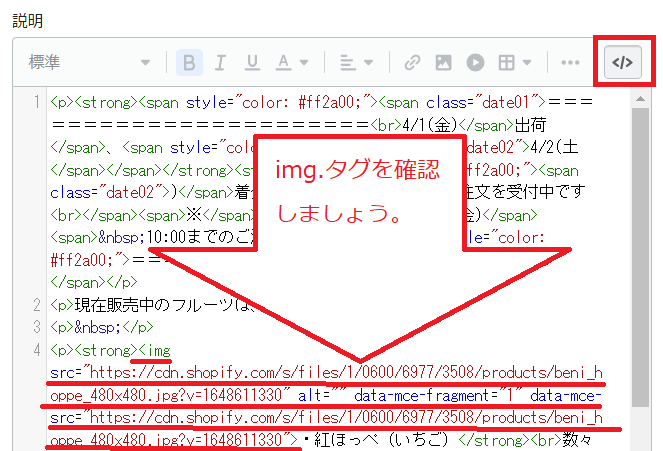
画像の大きさ・テキストの位置などの調整は「」をクリックし、html表示にして行うことも可能です。

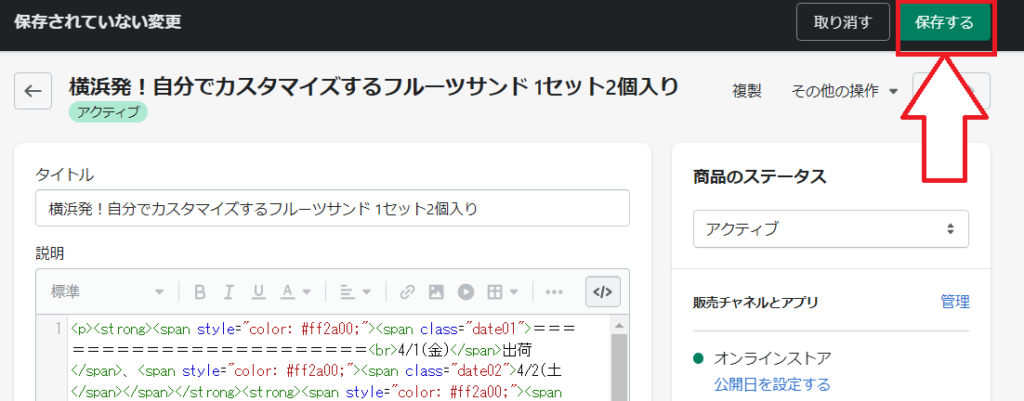
編集が完了したら「保存する」クリックしましょう。

商品ページを確認してみよう
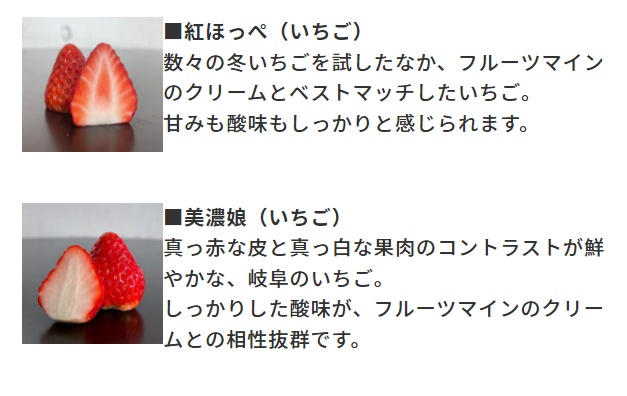
筆者は↓こんな感じにしてみました。

■バリエーションの画像を削除する
弊社の場合は各バリエーションに画像を登録するより、商品説明に画像を入れた方が良いと判断したので、バリエーションの画像は削除しちゃいます。
やり方
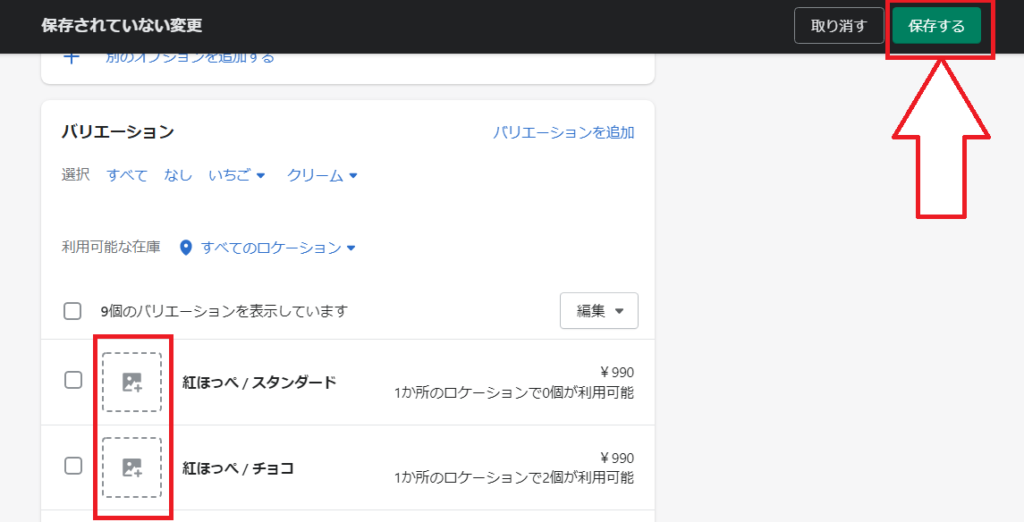
商品編集画面の「バリエーション」箇所、商品に全チェックを入れます。

「その他の操作」のプルダウンから「画像を削除」をクリック。

画像が削除されたのを確認して「保存する」で完了。

商品ページを確認
バリエーションの選択を変えても画像が変わりません。


注意点
商品編集画面の「メディア」から画像を削除すると、商品説明欄に挿入した画像も削除されてしまうので気を付けましょう。
「メディア」は商品画像のことですが、削除してしまうと商品説明に登録した画像URLも消えることになります。
画像はFRUITMINEよりキャプチャ
■まとめ
画像の挿入方法は簡単なのですが、その後htmlでの微調整がちょっと手間かもしれないです。
筆者もhtml詳しくないので、理想をネットで調べつつトライ&エラーを繰り返していたのですが、Shopifyの表示のされ方と合わないのか上手くいきませんでした・・。
なので、今の表示にしたのですが「わかればいいか・・・」と。
スマホでも表示崩れてなさそうだし・・・。
これであまりにも不評だったらやり直します・・。


