商品ページの買い物かご下あたりに関連商品へ誘導するバナーを設置したい。
昨日は共通説明文(大)のテンプレートを作成しました。
本日は作成したテンプレートの表示位置を変えて、商品ページに反映させていきたいと思います。
■表示位置を変える
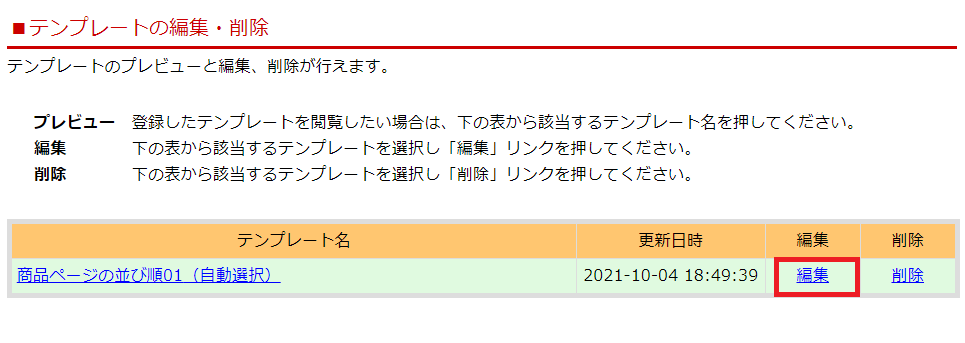
RMSトップ>3 デザイン設定>並び順の設定:商品ページ

「編集」をクリック。

「上へ移動」または「下へ移動」をクリックして、表示させたい位置に動かしていきます。
Ecolatteとしてはこのままで良いのですが、変更した場合は「プレビュー画面へ進む」>「登録する」でOK。

メモ
「店舗内レコメンド」は下記画像の青枠内、「目玉商品」は黄色枠内の表示です。
目玉商品は登録していなければ表示されません。

■商品ページへ反映させる
作成した共通説明文(大)を表示させたい商品ページに反映していきます。
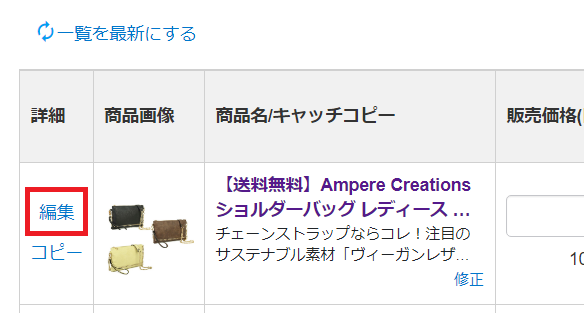
RMSトップ>1 商品管理>商品一覧・登録>設定したい商品の「編集」をクリック。

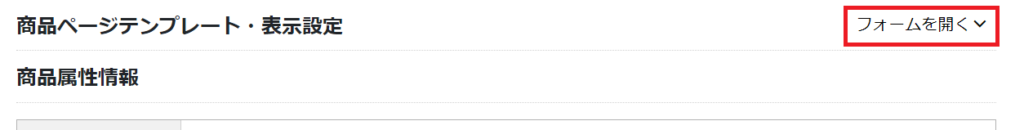
編集画面の下の方に「商品ページテンプレート・表示設定」があります。
「フォームを開く」をクリックします。

「共通説明文(大)」の項目から作成したテンプレート名を選択して「更新」で完了です。
筆者は「ショルダーバッグ」というテンプレートを作成したので、「ショルダーバッグ」を選択して保存します。

■商品ページを確認
さて、どの辺に表示されたのでしょうか・・・?

商品画像の一番最後の画像の下・・・店舗内レコメンドの上に表示されました。
確かに表示位置通りなんだけど、筆者の想像とは違う箇所でした・・・そこに表示されるのか。
そっと商品ページ編集を元に戻しました。
■まとめ
やはり買い物かごの下に関連商品やバナーを設置したい場合は、「PC用商品説明文」に入力するべきだということがわかりました。
ん-・・・商品名の上に共通したサイズ表とかバナーを掲載したい場合は、共通説明文(大)を使って表示位置を変えれば楽かもしれませんね。
楽天脳だとどうしても「PC用商品説明文」とか「PC用販売説明文」に入れないと・・・って思いがちですが、設置したいバナーの内容によっては、共通説明文(大)の方が手間とミスが減りそうです。
何年使っていても使いこなせている感を感じさせないRMS。
まだまだ学ぶべきことが多そうです。


