フッターに「特定商取引法に基づく表記」「利用規約」「プライバシーポリシー」を追加した。
なんか足りないなーと思って自社サイトを見てたら、お問合せフォームがないことに気づいた。
マストではないが、あった方がユーザーからしても分かりやすいと思う。
Shopifyは設定機能あるのだろうか??
■Ecolatteの場合
Ecolatteの自社サイトではEC-CUBEを利用している。
お問合せフォームのページは下記のようになっている。

Ecolatteお問合せページよりキャプチャ
各項目入力式なのだが、ここまで細かく設定できなくともShopifyでもページを作れるか調べてみます。
■お問い合わせページは「設定」ページにはない
管理ページをぐるぐる探してみたが、特商法などは「設定」ページから設定したが、問い合わせフォームはないようだった。
なので、自分で作成しなければいけないみたい。
作成方法
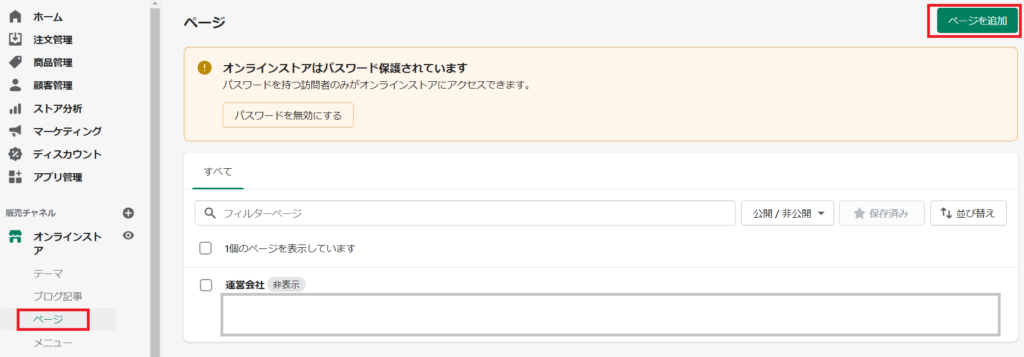
1.管理画面トップ>オンラインストア>ページ>ページを追加

すでに「運営会社」というページを作成したのだが、特商法にまとめて入力したので非表示にしている。
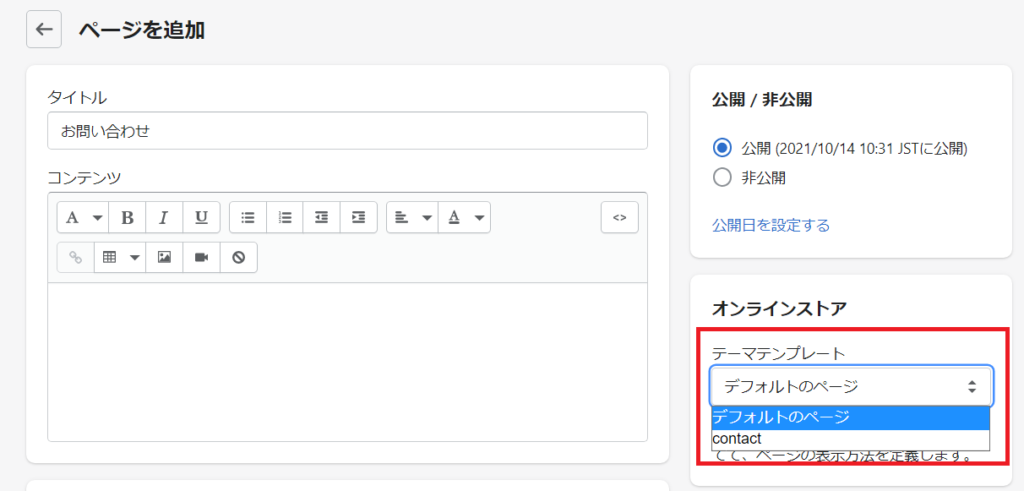
2.それぞれの項目を入力
今回はお問い合わせページを作りたいので、「テーマテンプレート」を「contact」にします。

Shopifyってなんでもhtmlだなぁ。タグがほとんどわからない筆者にとっては結構ツライ。
でも心配ありません。
テンプレートを「contact」選択しているので、「コンテンツ」に何も入力しなくてもデフォルトで下記のようなページが生成されるんです。

Eメールの入力だけ必須項目になっていますね。
他に何か必要な項目があれば「コンテンツ」に入力しましょう。
入力したら「保存」クリック。
3.フロントに追加する
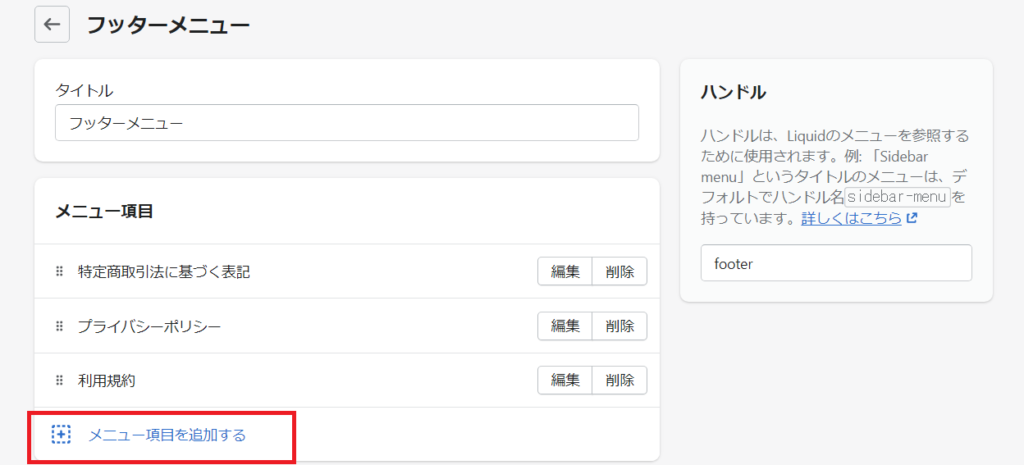
管理画面トップ>オンラインストア>メニュー>追加したいメニューを選択

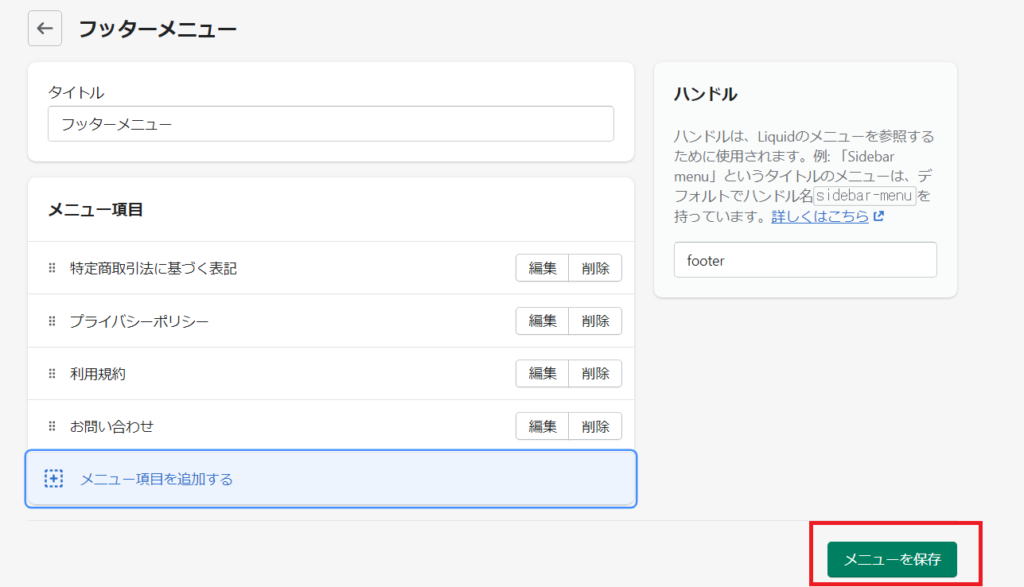
今回は「フッターメニュー」に追加しますので、「フッターメニュー」をクリック。
4.「メニュー項目を追加する」をクリック

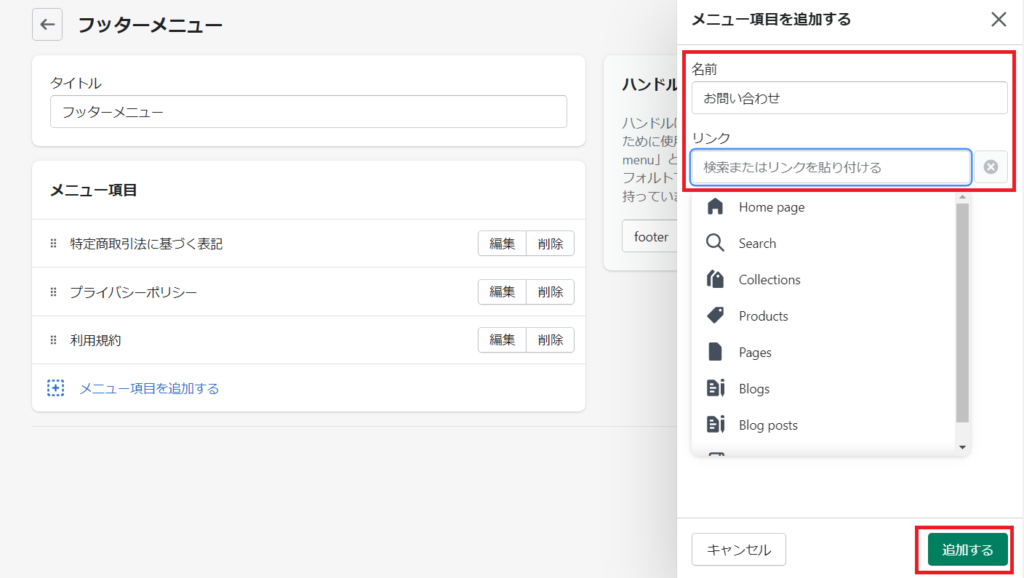
5.右側に追加項目が表示されますので、ページの名前とリンクを入力して「追加する」をクリック。
リンクを入力する場合ですが、プルダウンから「Pages」>「お問い合わせ」でもOKです。
むしろその方が確実。

6.「メニューを保存」で完了です。

フッターに追加されました!

■まとめ
お問い合わせフォームを設定するのが一番簡単でした。
なかなかマニュアルもわかりづらいShopify。都度Google先生で調べています。
でもなんとなくECサイトに必要なページが徐々に出来てきた。
が、実は配送方法にまだ問題があって・・・。
決済画面で配送業者を選べるようにしたいのだが、日本の配送業者をどうやって設定するのかわからずShopifyカスタマーに問い合わせて返事待ちなんです。
こちらもブログでご報告できればと思ってます。


