年末年始などの長期休暇のお知らせを、毎回各商品ページに掲載していたんです。
でもそれが思いのほか大変なので、全ページに新着情報を掲載したいな、と思ったんです。
筆者は全くデザイン知識がありません。
なので、この解決策を見つけるまで相当時間がかかりました・・・。
■Ecolatteは下層のページに新着情報がない
トップページには掲載しています↓

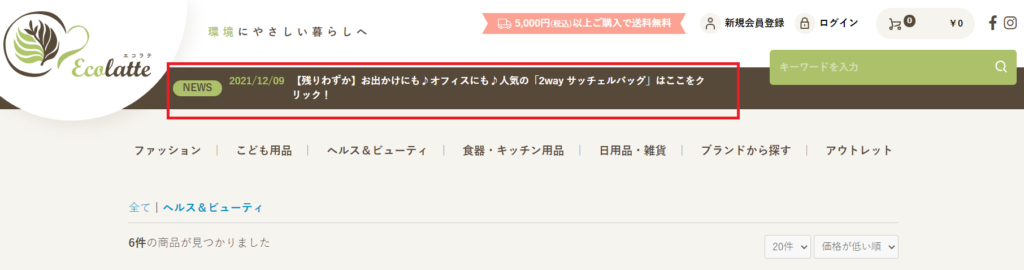
しかし、下層ページには掲載していません↓
※画像はカテゴリページ。

下層ページにも、トップページと同じように新着情報を掲載してみます!
■設定方法
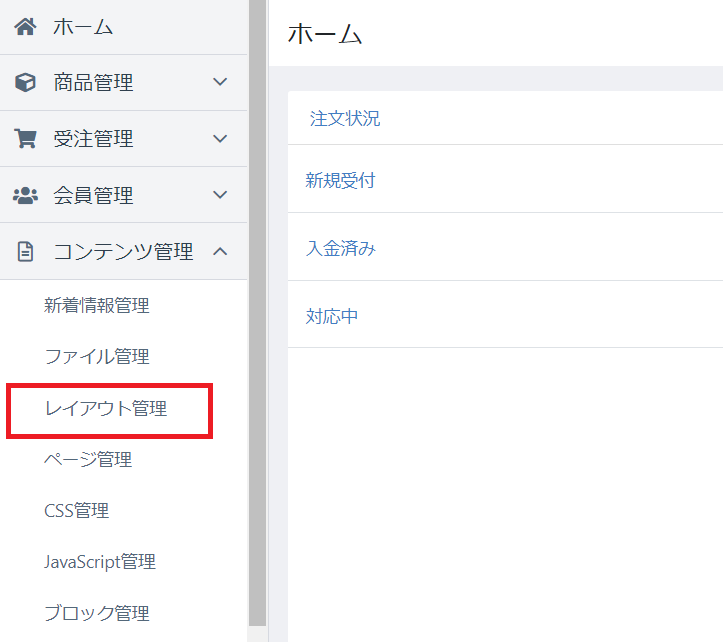
1.EC-CUBE トップ「コンテンツ管理」>「レイアウト管理」

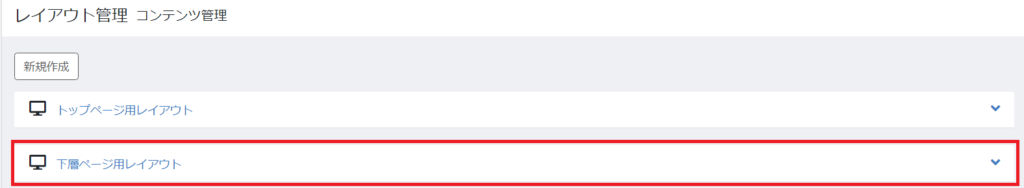
2.「下層ページ用レイアウト」をクリック

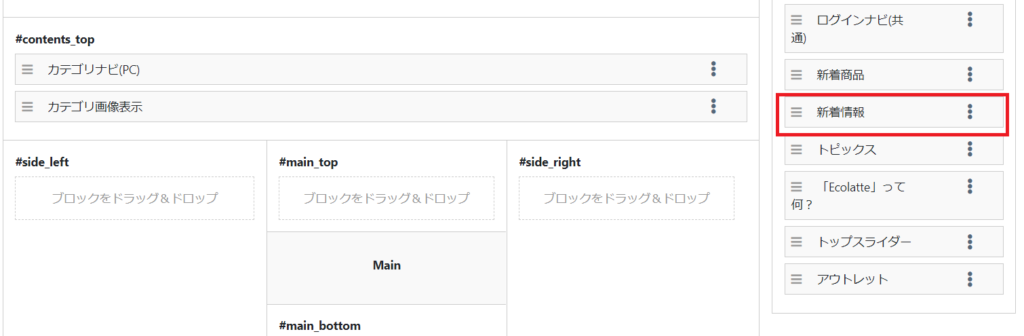
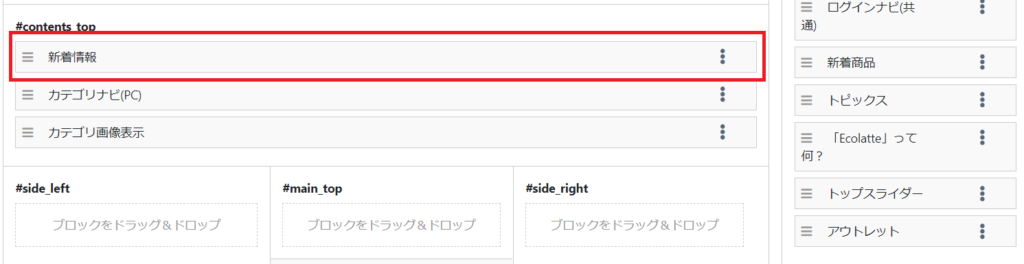
3.「#contents_top」に「新着情報」をドラッグ&ドロップするだけ!


元に戻す時も同じです。
「新着情報」を元の位置(右側)にドラッグ&ドロップ。
4.「登録」クリックで完了です。

注意点
各コンテンツの保存名はショップによって異なると思います。
今回はEcolatteの場合ですので、編集する前に新着情報のコンテンツ名を確認しましょう。
■確認
ちゃんと表示されました!

年始の休業明けにまた元の表示に戻したいと思います。
画像はEcolatte&EC-CUBE管理画面よりキャプチャ
■まとめ
デザイン周りは分かる人に聞くのが一番早いのですが、調べればわかりそうなことだったのでチャレンジしてみました。
それに長期的に掲載するわけではないですし、ユーザーに伝わればそれでよし。
これで各商品ページに掲載する手間も省けましたし、なんとなくどうゆう風にサイトが構築されてるか知ることができたので、個人的には良い発見でした。


