複数のバリエーションがある場合、一つだけ在庫切れになったり、または1つのバリエーションだけしか在庫が残っていなかったりすることあるじゃないですか。
そうゆう時にバリエーション非表示にできたら、また入荷した際に再登録する手間がなくなるなーって思うんです。
モールではそうゆう機能は筆者の知る限り聞いたことないですが、Shopifyはできるのかしら?
■出来るようだが・・
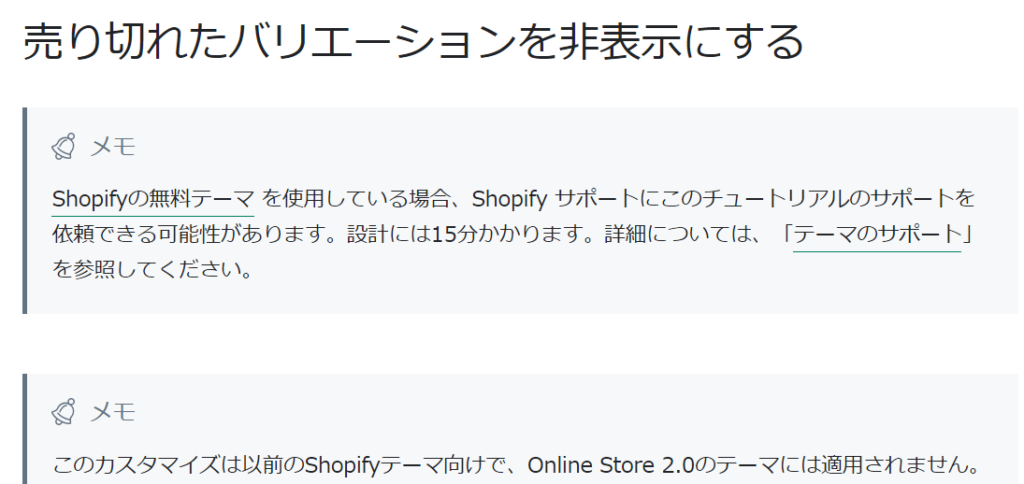
さすがShopify。ヘルプページに記載がありました。

ただ、そうゆうコードを貼る内容だったので、コーディングとかそうゆうのが全く分からない筆者は手を付けるのがこわいです。
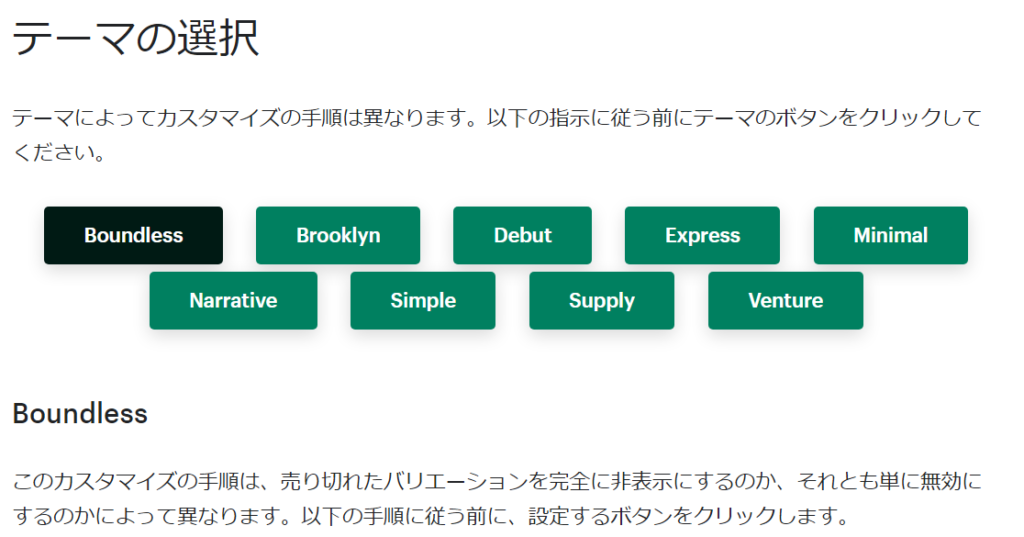
しかも設定しているテーマによっても手順が変わるようです。

気になる方はShopifyヘルプセンターから確認してみてください。
画像はShopifyヘルプセンターよりキャプチャ
■バリエーションを削除する
筆者は削除することにしました。先ほどのコードのやり方よりかなりシンプル。
しばらく再入荷もないであろうバリエーション項目なので、入荷したらまた登録すればいい。
登録にもそんな時間がかかるわけでもないですからね。それでは紹介します。
バリエーションを削除する方法
1.商品管理より該当の商品編集ページを開きます。
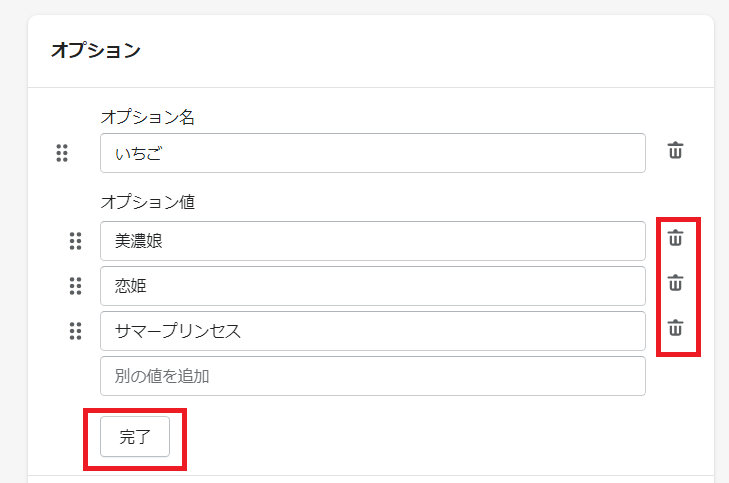
「オプション」の「編集」をクリック。

2.削除したいバリエーションの右側にあるゴミ箱マークをクリックして「完了」

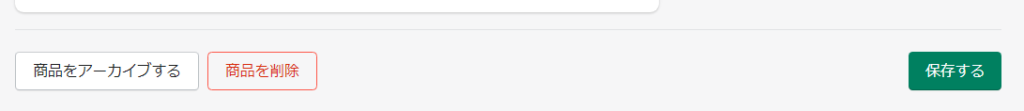
3.ページ一番下の「保存する」をクリック

4.「一部のバリエーションが削除されます」と言われます。
「商品を保存する」で完了です。

確認
商品ページはもちろん、在庫管理の画面にも削除したバリエーションが表示されません。

■まとめ
さすがShopify!バリエーションの非表示方法も掲載してくれています。
(筆者は削除しましたが・・)
削除方法もカンタンだし、在庫管理もカンタン。
一括処理はまだ触ったことがないので何とも言えないですが、商品数が少ないショップさんなら商品管理は事足りるでしょう。
コードに詳しい方がいればもっとスムーズに色々実装できるのかもしれませんが、手間と時間を考えて何が最適か考えつつ、とりあえず管理画面上でできるかどうか試してみるのをおススメします。


