今やネットショッピングもスマホでする時代。
運営している方は実感しているかもしれませんが、サイトへの流入も購入もスマホから来ている方が半分以上占めているのではないでしょうか?
そこで見直したいのがスマホページの構成。
運営側はPCで仕事をしているので、意外と見落としがちなんです!
「PCページと同じにすれば良い」と思っていませんか?
スマホページを変えるだけでも売上が変わるかもしれません!
では具体的にどう変えれば良いのでしょうか?
■スマホユーザーの特徴を押さえよう

- どのような場所、時間に使ってる?
- 画面がPCより小さい
- 親指メインで操作している
- スクロールしてサイトを見る
- 入力や操作が簡単だと良いな、と思える(ボタン一つで電話出来るなど)
など、自分がスマホを使っている時を振り返ってみましょう。
手の中で操作するスマホは分かりやすさ・使いやすさが求められます。
パッと見てすぐ情報がわかり、すぐ購入できるのが最高ですが、どのようなポイントを押さえれば良いのでしょうか?
■スマホの使い方に合わせたデザインを!
1.PCページよりシンプルに!
→みなさんも使用しているスマホは画面が小さいので、そこに膨大な情報を詰め込むのは読む気が失せませんか?
スクロールするたびにごちゃごちゃした情報が出てくる・・・結局なんだかわからないですよね?
しかし、商品画像や商品詳細、決済画面など、表示しなければいけないコンテンツは沢山あります。
その中でも必要なものだけに絞ってみましょう。
商品画像に商品のポイント等をうまく取り込むのも良いでしょう。
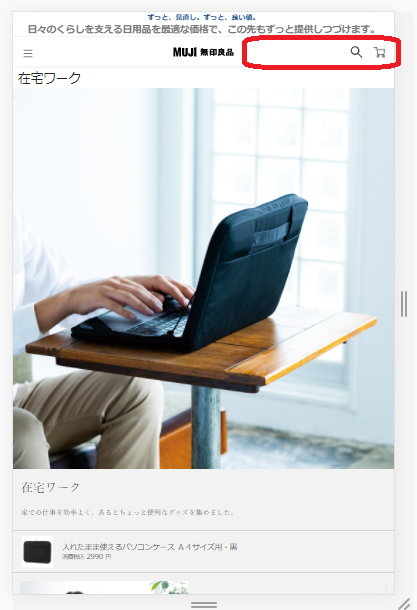
2.検索窓はファーストビュー上部に。
→モールでは既にそうゆう配置になっていることがほとんどですが、検索窓って結構使われています。
筆者もですが、商品を探す際はカテゴリから探すのではなく、検索窓にキーワードを入れて探します。
あなたもそうではないですか?
検索窓がわかりやすい位置にあると、サイト内の回遊率も上がります。
サイトのTOPページだけではなく、商品ページの上部にもあると良いと思います。

引用:無印良品 https://www.muji.com/jp/ja/store
3.カートボタンのデザイン
→スマホページでは画面幅いっぱいにわかりやすく押しやすい位置に配置しましょう。
他のボタン・バナーなどと並べて配置してしまうと、誤動作に繋がります。
小さいスマホを使用している中での誤動作は、利用者をイラッとさせ、コンバージョン率を下げてしまいます。
カートボタンに限りませんが、バナーなども小さなものではなく、わかりやすく配置しましょう。

引用:amazon https://www.amazon.co.jp/
4.商品ページの画像はストーリー性をもたせる。
→複数画像がある場合だけですが、画面をスクロールするとその商品のイメージが湧きやすいような順番で表示させるのが◎。
モールでよくあるのが水平スクロール。個人的には嫌いです(笑)
スマホで横にスクロールってあんまりしないためか、使いづらいんですよねー。
しかし仕様なのでそこは諦めて、縦に並べれば解決。ただ、ページが長くなりすぎないように必要な画像だけを選びましょう。
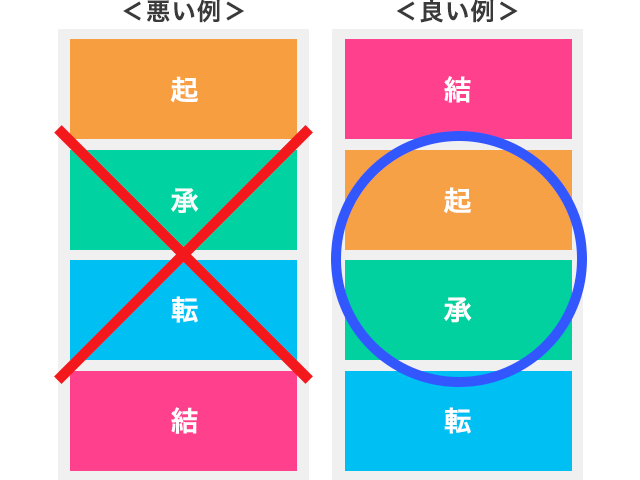
ページで「起・承・転・結」を縦で表現すれば良いのですが、
スマホでは「結」を一番上に配置し、それが何故なのかを下に配置していきましょう。
ユーザーは検索してページに辿り着いていますので、目的はハッキリしています。
「結」を先に見せることで惹き付け、「スクロールさせたくなるかどうか」が大切です。

以下のショップさんの商品ページが個人的にわかりやすいかと思いますので、是非スマホで見てみてください。
オシャレウォーカー:https://item.rakuten.co.jp/osharewalker/cj-17238/
5.他のコンテンツへの誘導
→モールでは制限があったり、自動的に配置箇所が決まっている場合もありますので、なかなか自由がきかないですが、他のコンテンツやカテゴリへの誘導も必要です。
セール商品や関連商品の提案、思わずタップしたくなるコンテンツを設置して、サイト内回遊を促しましょう。
6.表示速度
→モールではそんなに関係ないかもしれませんが、表示がすぐ変わらないのはユーザーにとってストレスです。
パッと変わらずイラッとして戻るボタンをクリックした事ありませんか?
スマホのファーストビュー離脱率は、PCより高いと言って良いでしょう。
そのため、画像は必要なものだけに絞ったり、ページが長くなりすぎないようにしたり、表示スピードを上げることも大事なのです。
「表示スピードは3秒以内」とも言われていますので、表示スピードは意識しましょう。
■まとめ
やはり「わかりやすくて、シンプル」が最優先かな、と思います・・・それが一番難しい!
通勤通学時間やお昼休みなど、時間が少しでもあればスマホを見ている人も多いでしょう。
そこにビジネスチャンスがある以上、PCページより時間をかけてスマホページを作る意味はあるのです。
まずは「何を伝えたいか」を整理して、必要なものに絞っていきましょう。
そして製作後は自分のスマホで必ずチェックしましょう。
PCでモバイル表示にして確認だけではなく、実際に自分のスマホで確認し、ユーザー目線で確認することが大事です。


